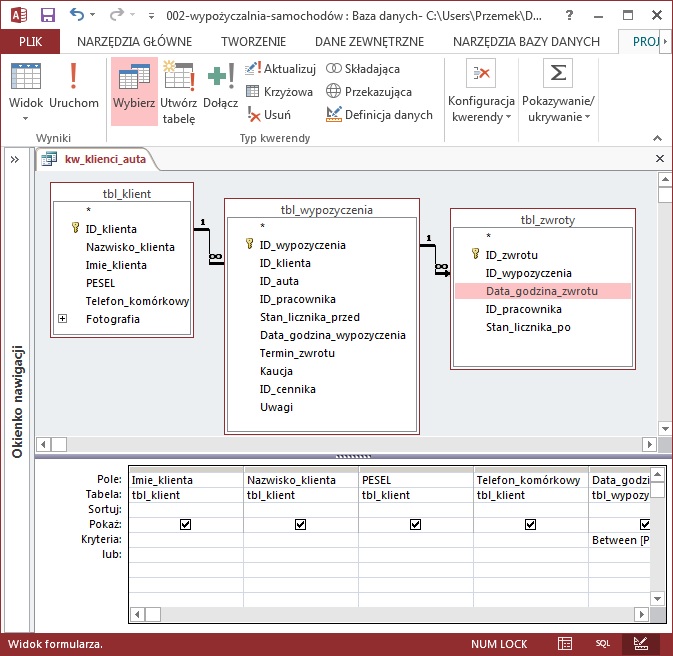
1. Zaprojektować kwerendę parametryczną, która z pól bazy danych będzie pobierała informacje: Imię, Nazwisko, PESEL, Telefon_komórkowy, Data_wypożyczenia, Data_zwrotu o klientach, którzy wypożyczyli auto w okresie podanym jako parametr.
SELECT tbl_klient.Imie_klienta, tbl_klient.Nazwisko_klienta, tbl_klient.PESEL, tbl_klient.Telefon_komórkowy, tbl_wypozyczenia.Data_godzina_wypozyczenia, tbl_zwroty.Data_godzina_zwrotu FROM (tbl_klient INNER JOIN tbl_wypozyczenia ON tbl_klient.ID_klienta = tbl_wypozyczenia.ID_klienta) LEFT JOIN tbl_zwroty ON tbl_wypozyczenia.ID_wypozyczenia = tbl_zwroty.ID_wypozyczenia WHERE (((tbl_wypozyczenia.Data_godzina_wypozyczenia) Between [Podaj początek zakresu dat] And [Podaj koniec zakresu dat]));